As velocidades da Internet de hoje estão fora deste mundo. De acordo com o Statista , a velocidade média de download da banda larga fixa é de 105,15 Mbps, e a do celular é de 55,95 Mbps.
Mesmo assim, o inchaço do código, falhas e outros problemas podem levar a tamanhos de página que se tornam um ponto crítico para o SEO.
Você não acreditaria nos tipos de tamanhos de página que você pode encontrar em auditorias de SEO, podendo chegar até 100 MB (não estou brincando).
Existem várias etapas que você pode seguir para diminuir o tamanho da página, mas primeiro é necessário determinar o tamanho da página.
Também precisamos dar uma olhada em Core Web Vitals e como a página corresponde às métricas do Google.
Neste guia, você encontrará tudo o que precisa para entender e verificar o tamanho da página e, em seguida, otimizá-lo.
O que você vai ler neste artigo
Regras gerais para o tamanho da página
O ideal é manter o tamanho da página HTML DOM em cerca de 100 kb ou menos, dependendo do seu nicho.
As páginas podem ser maiores em alguns nichos; no comércio eletrônico, por exemplo, não é incomum ver páginas em torno de 150kb-200kb, dependendo de quantas imagens de produto estão na página.
Você não quer ficar muito grande, porque então você começa a impactar negativamente a experiência do usuário e pode estar perdendo oportunidades de obter um aumento de classificação com boas pontuações do Core Web Vitals.
Mas cortar o tamanho da página sem olhar para a experiência do usuário pode fazer com que sua página não seja tão útil quanto a de seus concorrentes. O equilíbrio é a chave.
Se você estiver procurando por ferramentas para verificar o tamanho da página HTML , a seguinte ferramenta no SEO Site Checkup é uma boa.
O resultado do teste para o site MBN Notícias obteve a seguinte nota:

Problemas que afetam o tamanho da sua página
CSS e JS
Ao incluir CSS e JS padrão, você deseja ter certeza de que também está otimizando este código para o carregamento da página. Isso significa ter certeza de que todos esses arquivos foram minimizados de forma adequada e garantir que você não inclua um grande volume de código.
“Aumento do código” significa que o código desnecessário aumenta significativamente o tamanho da página, impactando assim a velocidade da página.
Existem diferentes maneiras de realizar a mesma coisa. Você deseja evitar aqueles que causam problemas por meio da codificação excessiva no lado CSS e JS.
Além de uma mentalidade de codificação otimizada, os arquivos CSS e JS precisam do processo de minimização. O processo de minificação remove espaços extras e outros artefatos de código aleatórios que não precisam estar lá.
É importante observar que a minimização não altera sua codificação real – apenas os artefatos de codificação. Sua mente e seus esforços de desenvolvimento ainda serão necessários para alcançar a otimização de código CSS e JS final no lado do servidor.
HTML DOM
Um tamanho grande de árvore DOM é uma causa significativa de problemas de velocidade de página e pode retardá-lo tremendamente.
Isso impacta coisas como eficiência de rede, desempenho de carregamento, desempenho de memória e desempenho de tempo de execução, os quais podem impactar significativamente o carregamento geral da página e a experiência do usuário do Core Web Vitals.
Seu processo de desenvolvimento deve incluir algum tipo de alocação de recursos para a otimização do tamanho da árvore DOM.
Imagens
Imagens grandes podem impactar negativamente o tamanho da página, especialmente se interferirem na satisfação do usuário.
Se um usuário tiver que esperar 5 minutos para que uma imagem de 15 MB carregue, você já os perdeu.
É por isso que é importante levar em consideração o tamanho físico do pixel junto com as dimensões da imagem quando você está trabalhando na compactação de suas imagens.
Ferramentas para verificar o tamanho da página
Existem várias ferramentas para verificar o tamanho da página. Dois que eu gosto são:
- Google Page Speed Insights .
- Screaming Frog SEO Spider.
Page Speed Insights do Google
O Page Speed Insights do Google é uma ferramenta crítica para identificar problemas de tamanho de página que podem estar retardando o carregamento.
Além disso, ele o ajudará a marcar os itens da lista de verificação para o Core Web Vitals do Google para o tamanho da página.
Screaming Frog SEO Spider
Você também pode verificar o tamanho da página usando Screaming Frog SEO Spider para realizar um rastreamento do seu site.
Assim que o rastreamento for concluído, siga estas etapas para verificar o tamanho da página:
1. Clique no menu suspenso no canto superior esquerdo.
2. Selecione HTML . Isso exibirá apenas páginas HTML que foram rastreadas em seu site.

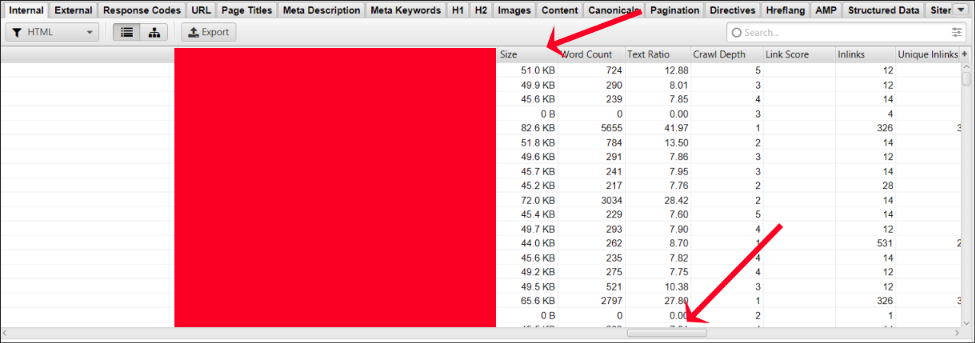
3. Em seguida, role para a direita até ver os números do tamanho da página, conforme mostrado abaixo.

É assim que você pode verificar o tamanho da página com Screaming Frog SEO Spider.
Por que verificar o tamanho da página é tão importante?
O tamanho da página é uma consideração importante no SEO porque pode impactar a velocidade geral da página de forma significativa, afetando tanto as classificações de pesquisa quanto o desempenho.
Velocidades de carregamento da página
De acordo com a Central de Pesquisa do Google:
“Acelerar os sites é importante – não apenas para os proprietários de sites, mas para todos os usuários da Internet. Sites mais rápidos criam usuários felizes e vimos em nossos estudos internos que, quando um site responde lentamente, os visitantes passam menos tempo nele.
Mas sites mais rápidos não apenas melhoram a experiência do usuário; dados recentes mostram que melhorar a velocidade do site também reduz os custos operacionais.
Como nós, nossos usuários valorizam muito a velocidade – é por isso que decidimos levar a velocidade do site em consideração em nossas classificações de pesquisa. Usamos uma variedade de fontes para determinar a velocidade de um site em relação a outros sites. ”
Quase 70% dos consumidores admitem que a velocidade da página afeta sua vontade de comprar de um varejista online, e metade disse que estaria disposta a desistir da animação e do vídeo para tempos de carregamento mais rápidos.
E, de acordo com o Google, conforme o tempo de carregamento da página vai de um segundo a 10 segundos, a probabilidade de um visitante do site móvel saltar aumenta 123%.
Como você pode ver, acelerar sua página é importante – não apenas para a experiência do usuário, mas também para sua classificação nos mecanismos de pesquisa.
Pode ajudar a reduzir os custos de hospedagem na web
Dependendo do seu provedor de hospedagem na Internet e seus planos de hospedagem, você pode acabar economizando nos custos de hospedagem com tamanhos de arquivo de página menores.
Um tamanho de página menor se traduz em menor largura de banda (transferência de arquivos) usada, o que pode reduzir os custos de hospedagem mais baixos – especialmente em sites grandes.
Práticas recomendadas para otimizar o tamanho da página
Preste atenção às seguintes práticas recomendadas para a melhor otimização possível do tamanho da página em seu site:
Otimize essas imagens
Para criar as melhores e mais otimizadas imagens, certifique-se de marcar os seguintes itens de sua lista de verificação:
- Tamanho físico do pixel.
- Tamanho geral da imagem.
- Manter a qualidade da imagem.
O tamanho físico do pixel se refere à densidade do pixel da imagem. Não importa se sua imagem for reduzida de 1600 x 1600 para 500 x 500 se a densidade de pixels da imagem permanecer a mesma.
Você ainda obterá imagens com um tamanho de arquivo de 1 MB, se foi assim que começou.
Para garantir a otimização adequada que leva em conta esses dois fatores, certifique-se de aproveitar as vantagens da compactação de imagem sem perdas com ferramentas como Adobe Photoshop ou versões pagas de ferramentas como Smush Pro.
Atualmente, o Adobe Photoshop é o padrão ouro quando se trata de compactação de imagens.
Isso o ajudará a identificar todos os três fatores e a manter as imagens nítidas no final do processo de compactação.
Você também deve considerar formatos de imagem mais rápidos e melhores do que seus predecessores, como WebP em vez de png.
Existem vários serviços que você pode usar para otimização de imagem, incluindo ShortPixel.com e TinyPNG.com.
Se você estiver usando o WordPress, existem vários plug-ins que são muito úteis para essa tarefa. Um é o Shortpixel Image Optimiser e o outro é o plugin Tiny Compress Images.
Não use fontes personalizadas desnecessariamente
Todos nós já passamos por isso. Todos nós temos sido vítimas de “I-Want-That-Font-itis”!
É provável que exista uma fonte alternativa segura para a Web que corresponda ao que você deseja usar com bastante facilidade.
Caso contrário, é importante considerar que quaisquer fontes adicionais que você adicionar de um recurso de terceiros levarão mais tempo para baixar. Essa é apenas a natureza da besta.
Usar fontes seguras para a web como Arial, Verdana ou Helvetica são ótimas opções e você elimina a possibilidade de problemas surgirem com a fonte personalizada que você escolheu.
Também é mais compatível com várias plataformas e navegadores, o que significa que seu site será exibido em tantos navegadores e dispositivos quanto possível, sem parecer bagunçado.
Minimize seu HTML e CSS
O processo de minimização de seus arquivos HTML e CSS pode fornecer dividendos significativos quando se trata de diminuir o tamanho da página.
Ao reduzir seu HTML e CSS , você se livra do espaçamento indesejado e desnecessário no código e, como resultado, reduz o tamanho do arquivo da página.
Faz sentido buscar um processo de minificação para todas as suas páginas, especialmente se você sabe que todas as suas páginas estão inchadas com códigos desnecessários.
Existem várias ferramentas que você pode usar para reduzir seus arquivos HTML e CSS, incluindo:
- Plug-in JavaScript Minifier de Toptal.com
- WP Super Minify
- Plug-in de otimização automática do WordPress
Se você estiver procurando por uma otimização com um clique para suas tarefas de minificação do WordPress, a Cloudflare também oferece esse recurso se você estiver pensando em mudar para o serviço CDN (Content Delivery Network).
A ferramenta do Minifier.org também é bastante útil para esse propósito.
Evite Plug-in Bloat
Adicionar plug-ins não é tão inócuo quanto parece. Se você adicionar 5, 10 ou 15 plug-ins de uma vez, convém reduzir bastante essa prática.
Apenas o ato de adicionar plug-ins a um site WordPress terá efeitos negativos no tamanho da sua página, junto com efeitos negativos em quaisquer usuários que possam visitar a página (eles podem experimentar quedas significativas no desempenho do site como resultado).
Tenha o cuidado de limitar seus plug-ins apenas aos necessários e adicione a funcionalidade correta necessária para sua página.
Você não quer se deparar com uma situação em que adicionar plug-ins em grandes números faça com que sua página fique atolada com problemas de velocidade de página.
Otimizar o tamanho da página é a primeira etapa entre muitas
O tamanho da página pode melhorar ou prejudicar o desempenho do seu site.
Não cometa o erro de sobrecarregar seus usuários com fontes desnecessárias, imagens excessivamente grandes e plug-ins desnecessários.
Todas essas práticas podem resultar em páginas de carregamento lento, o que frustrará seus usuários e poderá fazer com que abandonem sua página.
Este é apenas um primeiro passo entre muitos quando se trata de um sólido processo de otimização técnica que funciona.







Nice post. I learn something totally new and challenging on websites
Pretty! This has been a really wonderful post. Many thanks for providing these details.
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
The anecdotes you’ve included really bring this topic to life. I enjoyed reading your post.