Com a globalização dos negócios e o aumento do comércio eletrônico, o SEO internacional se tornou uma prioridade para muitas empresas. Mas otimizar seu site para um público internacional pode ser um desafio, especialmente quando se trata de garantir que os usuários vejam a versão correta do seu site no idioma e região corretos. É aí que entra a tag hreflang.
Neste post, vamos explicar o que é a tag hreflang, como ela funciona e como usá-la para melhorar o SEO internacional do seu site.
Se você está procurando uma maneira de aumentar a visibilidade do seu site em outros países e idiomas, este post é para você. Vamos explicar tudo o que você precisa saber sobre hreflang, desde a sua finalidade até a sua implementação prática, de uma forma amigável e fácil de entender. Se você quer garantir que os usuários certos vejam o conteúdo certo, continue lendo!
O que você vai ler neste artigo
O que é o atributo Hreflang?
O Hreflang é um atributo HTML importante para o SEO internacional, pois permite comunicar o idioma e a região de destino de uma página da web aos mecanismos de pesquisa. Ao fazê-lo, ajuda a garantir que a página mais apropriada seja apresentada com base nas preferências de idioma e país do pesquisador.
Por exemplo, em vez de competir por usuários na Espanha e no México com a mesma página, é possível ter páginas alternativas otimizadas para o idioma, moeda e outros aspectos relevantes para cada país.
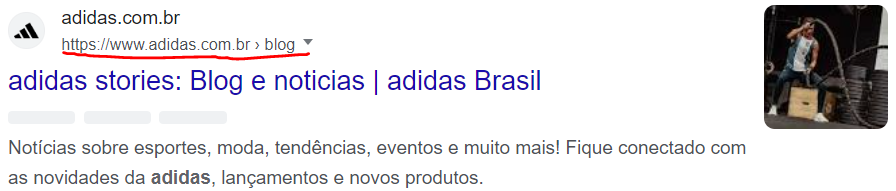
Ao utilizar o Hreflang, é possível ter resultados mais precisos nas buscas. Por exemplo, ao pesquisar “blog adidas” no Google no Brasil, o primeiro resultado apresentado será mais adequado de acordo com as preferências de idioma e localização do usuário:

Considerando que, se você estiver na Colombia, é isso que você verá:

Estrutura de uma tag Hreflang: como ela é formada?
A tag Hreflang segue uma estrutura clara e consistente, geralmente apresentando-se da seguinte forma:
Na sintaxe da tag Hreflang, o:
“link rel=“alternate”” indica que o link nesta tag representa uma versão alternativa da página.
- Já o “href=“url_da_pagina”” indica onde a página alternativa pode ser encontrada,
- enquanto o “hreflang=“codigo_do_idioma”” indica o idioma alternativo da página.
É importante ressaltar que a tag Hreflang é um sinal, e não uma diretiva. Embora Google e Yandex utilizem os atributos Hreflang, Baidu e Bing não os utilizam. Esses mecanismos de busca contam com o atributo HTML de idioma do conteúdo.
Como criar uma tag Hreflang: guia passo a passo
Para criar uma tag Hreflang, é necessário encontrar os códigos de idioma e país necessários e preencher os espaços em branco. O atributo Hreflang suporta códigos de idioma ISO 639-1 de duas letras e códigos de país e região ISO 3166-1 alpha-2. Embora nem sempre seja necessário incluir o código de país ou região, pode ser útil em alguns casos.
Vamos supor que você tenha um blog em inglês e queira traduzi-lo para espanhol e português. Nesse caso, o atributo Hreflang para um artigo deve ser estruturado da seguinte forma:
https://example.com" hreflang="en" />
https://example.com/es/" hreflang="es" />
https://example.com/pt/" hreflang="pt" />É importante ressaltar que cada página da web deve incluir uma referência a todas as páginas alternativas que servem como opções de idioma. Isso inclui uma referência a si mesma. As diretrizes do Google recomendam a autorreferência do atributo Hreflang.
Se os atributos Hreflang não fizerem referência a todas as páginas alternativas relevantes, os mecanismos de pesquisa poderão ignorá-los ou interpretá-los incorretamente. Portanto, os links de referência no snippet de código do artigo em inglês acima devem aparecer em suas páginas em espanhol e português.
E se você segmentar um país adicional que fala português, como o Brasil? Nesse caso, é necessário adicionar o código do país. A sintaxe é hreflang=“idioma-país” em vez de apenas hreflang=“idioma”. Para o português em Portugal, o atributo Hreflang seria:
https://example.com/pt/" hreflang="pt-pt" />E para o português no Brasil:
https://example.com/br/" hreflang="pt-br" />Seguindo essas orientações, você pode construir uma tag Hreflang corretamente e garantir que seu site esteja otimizado para uma audiência global.
Dica de especialista: Além disso, é crucial definir tags padrão para indicar a página de fallback para usuários quando nenhuma outra versão localizada for adequada. Embora as tags padrão X não sejam obrigatórias, é altamente recomendado incluí-las.
Para implementar uma tag x-default, adicione uma marcação e defina o atributo “href” para a URL onde deseja que os usuários acessem se seu site não suportar o idioma deles. Por exemplo, você pode usar o código “x-default” para o idioma padrão, como mostrado abaixo:
https://example.com" hreflang="en-us" />
https://example.com/es/" hreflang="es-es" />
https://example.com/pt/" hreflang="pt-pt" />
https://example.com/pt/" hreflang="pt-br" />
https://example.com" hreflang="x-default" />Existem três maneiras diferentes de se aplicar os atributos hreflang:
- No cabeçalho HTML da página.
- No cabeçalho HTTP (para arquivos não HTML, como PDFs).
- No Sitemap XML.
Bora exemplificar cada um deles:
Hreflang em HTML
Existem diversas formas de implementar as tags hreflang, e a mais básica delas é incluí-las diretamente no código HTML da página. Para isso, basta adicionar todos os atributos hreflang relevantes na seção da página. É importante lembrar que cada versão de idioma de um artigo deve fazer referência a si mesma, bem como a todas as outras versões linguísticas.
No entanto, esse método pode se tornar demorado e confuso quando há muitas páginas e idiomas envolvidos. Por exemplo, cada vez que um artigo é traduzido para outro idioma, é preciso adicionar uma nova tag hreflang a todas as suas versões.
Para lidar com grandes quantidades de tags hreflang, é recomendável utilizar um mapa do site XML. Veremos mais sobre isso em breve.
Felizmente, existem ferramentas disponíveis que facilitam a criação e a modificação de tags hreflang em HTML. Uma opção é a ferramenta geradora hreflang de Aleyda Solis. Para usá-la, basta inserir a URL, o idioma e o país de cada versão do artigo em que você está trabalhando, selecionar “Tags para incluir na área de cabeçalho das páginas HTML” e clicar em “GERAR TAGS HREFLANG PARA ESTAS URLS”.
Hreflang no cabeçalho HTTP
Veja como implementar atributos hreflang em conteúdo não HTML usando cabeçalhos HTTP para garantir que os usuários encontrem a versão correta do seu conteúdo, como em arquivos PDF. Para isso, adicione os códigos de cabeçalho HTTP que transferem dados entre o servidor e o cliente e contenham informações sobre a data da solicitação, o referenciador e o idioma preferido.
Lembre-se de que adicionar muitos cabeçalhos HTTP pode causar uma carga excessiva no servidor, portanto, use apenas quando necessário.
O formato do cabeçalho em HTTP é o seguinte:
Link: ; rel=”alternate”; hreflang=”language code 1″,
; rel=”alternate”; hreflang=”language code 2″, …
Para cada versão do conteúdo, incluindo a versão original, você deve indicar um conjunto de valores , rel=”alternate” e hreflang separados por vírgula.
Suponha que você crie um documento PDF em inglês, espanhol e português. O cabeçalho HTTP para cada arquivo deve ser como o exemplo abaixo:
Link: https://example.com/doc.pdf; rel="alternate"; hreflang="en",
https://example.com/es/doc.pdf; rel="alternate"; hreflang="es",
https://example.com/pt/doc.pdf; rel="alternate"; hreflang="pt"Hreflang com sitemap.xml
Um método adicional para implementar hreflang é por meio de um mapa do site XML.
O arquivo de mapa do site XML contém informações sobre as páginas do seu site que os mecanismos de pesquisa usam para indexar seu conteúdo. É uma maneira eficaz de informar ao Google sobre todas as variantes de idioma e região para cada URL.
Além disso, o mapa do site XML oferece a vantagem de que você pode fazer alterações em seus atributos hreflang em um só lugar. Isso é diferente dos métodos de cabeçalho HTML e HTTP, que exigem que você atualize vários arquivos sempre que uma página é traduzida para outro idioma, o que pode ficar confuso.
Para implementar o hreflang em um mapa do site XML, adicione um elemento para cada URL e uma entrada xhtml:link para cada versão de idioma e região da página, incluindo a si mesmo. Por exemplo, se você tiver três versões de uma página, seu mapa do site terá três entradas, uma para cada URL, e cada entrada terá três listagens idênticas.
Usando o exemplo anterior de um blog em inglês, espanhol e português, a seção de mapa do site para essa postagem do blog ficará assim:
https://example.com
https://example.com/es/
https://example.com/pt/Para criar ou modificar tags hreflang em um mapa do site XML, você pode usar uma ferramenta geradora hreflang como a da Aleyda Solis.
Insira o URL, idioma e país para cada versão e selecione “Attributes in an XML Sitemap” e clique em “GENERATE THE HREFLANG TAGS FOR THESE URLS”.
Concluindo
Em resumo, a tag hreflang é uma ferramenta importante para otimizar a experiência do usuário em seu site. Com ela, você pode direcionar o tráfego para a versão correta do seu conteúdo, levando em conta a localização do usuário e o idioma de sua preferência.
Além disso, a tag também ajuda a evitar problemas de conteúdo duplicado, o que pode afetar negativamente o ranking do seu site nos motores de busca.
A implementação da tag hreflang pode ser um pouco complexa no começo, mas é fundamental para garantir que seus usuários recebam a melhor experiência possível em seu site. Ao utilizar corretamente essa ferramenta, você pode melhorar sua visibilidade nos resultados de pesquisa e aumentar a satisfação dos usuários com seu conteúdo em qualquer lugar do mundo, onde sua empresa ou a empresa em que você trabalha atua.
Lembre-se sempre de realizar testes e monitorar os resultados para garantir que tudo esteja funcionando corretamente. Com essas práticas, você poderá colher os benefícios de uma estratégia de SEO internacional eficiente e uma melhor experiência do usuário.







you are truly a just right webmaster. The site loading speed is incredible. It kind of feels that you’re doing any distinctive trick. In addition, The contents are masterwork. you have done a great activity in this matter!