Em primeiro lugar não entre em pânico . Você não precisa ser um especialista em cada peça de JavaScript pra conseguir executar um trabalho efetivo de SEO.
Sua capacidade de obter a adesão das partes interessadas e se comunicar com os desenvolvedores provavelmente será sua maior força. Forneceremos recursos adicionais para ajudar.
O que você vai ler neste artigo
Vamos começar com o básico
Os sites são feitos de código. O código é escrito em idiomas. Três idiomas compõem a maioria dos sites.
HTML cria conteúdo. CSS faz o layout, design e efeitos visuais.
Essas duas linguagens podem criar páginas planas esteticamente atraentes, funcionais – mas, na maioria das vezes, são enfadonhas.
Digite JavaScript (JS), uma versão web do código de programação.
Com JavaScript, os sites podem personalizar experiências de usuário interativas. As pessoas vão a sites envolventes. JS torna sites envolventes.
Angular é uma evolução do JavaScript
Angular é uma forma de expandir JS para construir sites. Com o Angular, uma dúzia de linhas de HTML simples enviadas de seu servidor se desdobram e executam experiências de usuário interativas personalizadas.
Quase 1 milhão de sites são construídos com ele. As taxas de adoção estão crescendo rapidamente.
Se você não trabalhou em uma estrutura Angular ou outra estrutura JavaScript, provavelmente o fará em breve.
Para que um mecanismo de pesquisa entenda os sites angulares, eles precisam renderizar o JavaScript
Para que os mecanismos de pesquisa experimentem conteúdo Angular, eles precisam executar JavaScript. Muitos motores de busca não conseguem processar JavaScript.
Se o seu mercado é dominado principalmente por Baidu, Yandex, Naver ou outro mecanismo de pesquisa sem renderização, pule para a seção de renderização.

JavaScript e Googlebot
Não mesmo. Eles adoram porque os humanos adoram experiências interativas ricas!
… E porque 95% dos sites o usam.
A indexação de conteúdo gerado por JS é um bom negócio quando seu modelo depende de ser o índice de conteúdo da web mais confiável.
Isso não significa que tem sido um relacionamento historicamente perfeito. Os profissionais de SEO têm sofrido com os recursos e o compromisso do Googlebot em rastrear JS.
A falta de clareza levou a avisos de que o Angular poderia matar seu SEO.
No I / O 2018 , a equipe de webmasters falou abertamente sobre os problemas que o Google encontrou ao indexar Angular e outros conteúdos JS. Alguns profissionais de SEO ficaram furiosos, outros ficaram furiosos, alguns ficaram … irracionalmente entusiasmados?
Os desenvolvedores ficaram entusiasmados .
Em seguida, John Mueller e Tom Greenaway subiram ao palco para lidar com um grande equívoco na comunidade de pesquisa: como a pesquisa funciona.
Crawl, índice, classificação
Até a conferência de desenvolvedores do Google em 2018, os profissionais de SEO trabalhavam com a premissa básica de que o processo do Googlebot funcionava em três etapas: rastreamento, índice e classificação.
Mesmo até abril de 2019, os recursos próprios do Google refletiam um processo simples de três etapas.
À espreita neste processo simplificado está uma variedade heterogênea de suposições ocultas:
- O Googlebot renderiza JS à medida que faz o rastreamento.
- A indexação é baseada no conteúdo renderizado.
- Essas ações ocorrem simultaneamente em uma única sequência.
- O Googlebot é mágico e faz tudo instantaneamente!
Aqui está o problema. Esquecemos a renderização.
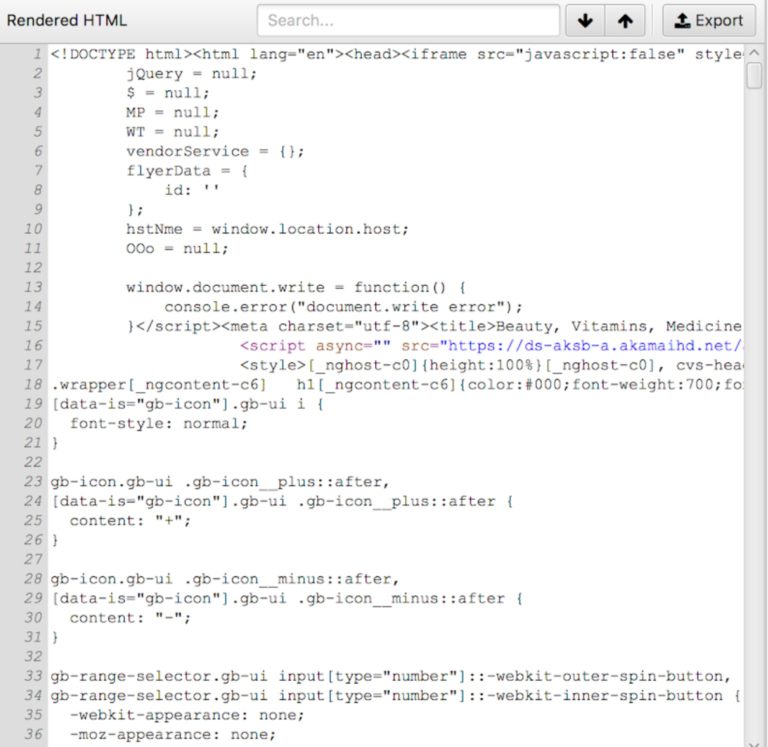
Renderização é o processo em que os scripts chamados na análise HTML inicial são buscados e executados.
Chamamos a saída da análise HTML inicial e JavaScript de DOM (modelo de objeto de documento).
Se um site usa JavaScript, o HTML será diferente do DOM.
HTML inicial (antes da execução do JavaScript)

DOM (após a execução do JavaScript)

As duas visualizações de uma única página podem ser muito diferentes. O HTML inicial tinha apenas 16 linhas. Depois que o JavaScript é executado, o DOM fica repleto de conteúdo rico.
Você pode ver a análise HTML inicial, exibindo o código-fonte da página. Para ver o DOM, abra as Ferramentas do desenvolvedor em seu navegador e clique em Inspecionar. Como alternativa, use o atalho de teclado Ctrl + U.
Duas ondas de indexação
Por causa das suposições do processo de três etapas e seu impacto no desempenho orgânico, a equipe do webmaster do Google esclareceu que há duas fases de indexação.
A primeira onda indexa uma página com base apenas no HTML inicial (também conhecido como visualizar o código-fonte da página).
O segundo índice é baseado no DOM.
O Googlebot quer adorar o JavaScript, mas às vezes precisa da sua ajuda para entendê-lo
JavaScript é o recurso mais caro em seu site.
1 MB de script pode levar 5 segundos na conexão 3G. A página de 1,5 MB pode custar US $ 0,19 para carregar. (Não, sério. Teste suas páginas em Quanto custa meu site? ).
Para o Googlebot, esse custo vem como CPU para executar o script. Com tanto JavaScript na web, uma fila literal foi formada para o mecanismo de renderização do Googlebot.
Isso significa que o conteúdo gerado por JavaScript é descoberto pelo Googlebot apenas quando os recursos são disponibilizados.
A técnologia do Googlebot tornou o SEO para Angular difícil
Parte da vida digital é trabalhar com o que você tem. Freqüentemente, adotamos soluções fáceis nas quais podemos agir agora, em vez da melhor abordagem que levaria mais tempo.
O ponto culminante desses atalhos é a dívida com a tecnologia. Freqüentemente, o débito da tecnologia precisa ser resolvido antes que grandes mudanças possam ser implementadas.
Um dos grandes obstáculos para que o Google entendesse muito do rico conteúdo da web era seu serviço de renderização da web (WRS). Um dos principais componentes do rastreador da web era usar uma versão do Chrome lançada em 2015. (Se você acha que não é um grande negócio , encontre seu telefone antigo – aquele que você atualizou há seis meses – e use-o pela próxima hora.)
Para profissionais e desenvolvedores de SEO, isso significava empurrar as bases de código cheias de polyfill para adaptar as funcionalidades do ES6 ao ES5. Se você não está familiarizado com eles, parabéns! Você escolheu uma época de ouro para começar a otimizar sites Angular!
Novo mecanismo de renderização acelerado do Googlebot
O defensor do desenvolvedor do Search Console Martin Splitt subiu ao palco com a engenheira de renderização Zoe Clifford no início deste mês no Google I / O para anunciar que o Googlebot é perene .
O rastreador da web está usando o V8 como seu mecanismo de renderização e WebAssembly. Desde maio de 2019, ele está executando o Chrome 74 e continuará a atualizar com uma semana ou mais de novas versões serem lançadas.
A atualização massiva de nosso amado rastreador da web agora pode renderizar mais de 1.000 novos recursos. Você pode testar a compatibilidade de seus recursos com Posso usar.
Espere um atraso para o conteúdo renderizado ser indexado
Googlers sugeriram que o futuro do Googlebot combinará rastreamento e renderização. Ainda não chegamos lá. O rastreamento e a renderização ainda são processos separados.
Agora que o Googlebot pode lidar melhor com o Angular, vamos falar sobre como você pode conquistá-lo.
Otimizando Rastreamento para Angular
Conheça sua versão
A versão do Angular na qual você está trabalhando terá um grande impacto em sua capacidade de otimizar – ou pelo menos definir expectativas.
A versão 1 é conhecida como AngularJS.
Para a v2, a estrutura foi totalmente reescrita. É por isso que tudo após v1 é referido com o termo geral Angular (ou seja, o JS foi cortado).
A versão é importante (já que os programas Angular não são compatíveis com versões anteriores), então pergunte à equipe com a qual você está trabalhando qual versão está sendo usada.
Dê a cada ativo um URL exclusivo
Angular é freqüentemente usado como parte de um aplicativo de página única (SPA).
Os aplicativos de página única permitem que o conteúdo da página seja atualizado sem fazer uma solicitação de página de volta ao servidor.
As solicitações de novo conteúdo são preenchidas usando chamadas Asynchronous JavaScript and XML (AJAX). Nenhum novo carregamento de página pode significar que o URL visível no navegador não representa o conteúdo na tela.
Este é um problema de SEO porque os motores de busca desejam indexar o conteúdo que existe de forma consistente em um endereço conhecido. Se o seu conteúdo tende a existir apenas no URI, ele também tende a não ser classificado.
Um pequeno trecho de código conhecido como pushState () atualiza a URL à medida que um novo conteúdo é solicitado.

O Google oferece um Codelab para otimizar aplicativos de página única (SPAs) na pesquisa.
Rastreie o Analytics para aplicativos de página única com visualizações de página virtuais
Se o seu site carrega o conteúdo da página dinamicamente e atualiza o URL do documento, você deseja enviar visualizações de página adicionais para rastrear essas “visualizações virtuais de página”.
Quando seu aplicativo carrega conteúdo dinamicamente e atualiza a URL na barra de endereço, os dados armazenados em seu rastreador também devem ser atualizados.
A equipe do Google Analytics tem documentação completa sobre visualizações de página virtuais para SPAs , que envolve a adição de uma tag manual para enviar informações ao seu servidor de rastreamento, quando um novo conteúdo é carregado.
Faça com que seu conteúdo seja descoberto na indexação da primeira onda, renderizando seus elementos de hero do lado do servidor
Os mecanismos de pesquisa procuram fazer a correspondência entre as páginas e uma intenção.
Esta página é útil para responder a uma intenção transacional, informativa ou local?
Se minha consulta tiver uma intenção transacional, elementos como nome do produto, preço e disponibilidade são essenciais para responder à minha intenção.
Este conteúdo é conhecido como seus elementos heros.
Ao renderizar no lado do servidor, você pode informar ao Google a que intenção sua página corresponde na primeira onda de indexação – sem esperar que o JavaScript seja renderizado.
Além desses em elementos hero, use SSR para:
- Dados estruturados (Sam Vloeberghs cria um tutorial útil )
- Título da página
- Meta Descrição
- <link> Tag HTML, incluindo:
- Canônico
- Hreflang
- Anotações de data
Não se contradiga entre o HTML e o DOM
Os princípios básicos de SEO nos ensinam a simplicidade.
As páginas recebem um título. Uma meta descrição. Um conjunto de diretivas de robôs.
Com o Angular, você pode enviar metadados e diretivas diferentes no HTML além do DOM.
Nossos amigos bots rodam em código fazendo as coisas em uma ordem definida. Se você colocar uma diretiva noindex no HTML, o Googlebot não executará o script para encontrar a tag de índice no DOM porque você disse a ele para não renderizar o DOM.
Não divida a marcação de dados estruturados entre HTML e DOM
Com o Angular, você pode renderizar a marcação Schema.org em HTML (preferível) ou DOM.
Ambos funcionarão, mas é muito importante que a marcação completa esteja em um único local – o HTML ou DOM.
Se você dividir os dois renderizando parte da marcação em HTML e preenchendo os atributos DOM, os componentes separados serão vistos como diferentes conjuntos de marcações.
Nenhum deles estará completo. A marcação de dados estruturados é válida ou não. Não há “parcial”. Esforço máximo.
Recursos lentos ou bloqueados podem tornar o conteúdo indetectável
Recursos lentos ou bloqueados não serão considerados na forma como seu conteúdo é descoberto. Recursos lentos serão exibidos como temporariamente indisponíveis .
Uma solicitação de script deve ser concluída em aproximadamente 4 segundos. Os recursos bloqueados serão indicados como tal na saída da ferramenta.
Suporte para carregamento paginado para Scroll infinito
A paginação no celular pode ser frustrante.
Você não precisa escolher entre facilidade de uso e rastreamento do Googlebot. Em vez disso, use os pontos de verificação da API de histórico – URLs que permitiriam a um usuário (ou bot) retornar ao mesmo lugar.
De acordo com o Google:
Se você estiver implementando uma experiência de rolagem infinita, certifique-se de oferecer suporte ao carregamento paginado. O carregamento paginado é importante para os usuários porque permite que eles compartilhem e se envolvam novamente com seu conteúdo. Também permite que o Google mostre um link para um ponto específico no conteúdo, em vez do topo de uma página de rolagem infinita.
Para suportar o carregamento paginado, forneça um link exclusivo para cada seção que os usuários podem compartilhar e carregar diretamente. Recomendamos usar a API de histórico para atualizar o URL quando o conteúdo for carregado dinamicamente.
Saiba mais com a nova documentação do desenvolvedor Lazy Loading do Google.
Não espere por permissões, eventos ou interações para exibir o conteúdo
Observador de interação> Eventos Onscroll
Usando eventos onscroll para carregamento lento?
O Googlebot não verá. Em vez disso, use o observador de interseção compatível com o Googlebot para saber quando um componente está na janela de visualização.
Use CSS Alternar Visibilidade para Toque para Carregar
Se o seu site tem um contexto valioso por trás de acordeões, guias ou outras interações tocar para carregar, não espere que a área a ser exposta para carregá-lo.
Carregue o conteúdo no HTML ou DOM e exponha-o usando as funcionalidades CSS.
Você nunca está conseguindo essa permissão
Se o seu site solicitar permissões, o Googlebot recusará. Isso inclui geolocalização, notificações, push e muitos outros listados no registro de permissão do W3C.
Links rastreáveis têm tags âncora com atributos Href
<a href=”/good-times”>
O conceito de rastreadores da web é baseado na descoberta de conteúdo por meio de links. Seu conteúdo Angular precisa de links com a hrefatributos para ser descoberto.
<a href="/good link">Will be crawled</a><span onclick="changePage('bad-link')">Not crawled</span><a onclick="changePage('bad-link')">Not crawled</a><a onclick="changePage('bad-link')">Not crawled</a>
O Google não escolhe imagens incorporadas a estilos CSS.
As opções avançadas de incorporação de imagens incluem o uso de e para imagens responsivas.<picture>srcset
A recomendação do Google é:
… Que você sempre fornece um elemento img como substituto com um atributo src ao usar a tag de imagem usando o seguinte formato:
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="large PNG image...">
</picture>
Use estilos embutidos para conteúdo acima da dobra
Dependências de script para conteúdo acima da dobra colocam em risco sua localização. Se o seu conteúdo não puder ser renderizado sem esperar que os recursos de script sejam carregados, os mecanismos de pesquisa e os usuários provavelmente terão um atraso.
Otimize o caminho crítico de renderização alinhando CSS crítico no <head>, o que permite que o conteúdo acima da dobra seja renderizado no navegador sem esperar que o resto do CSS seja carregado.
Saiba mais sobre como minimizar o bloqueio de renderização CSS em Fundamentos da Web.
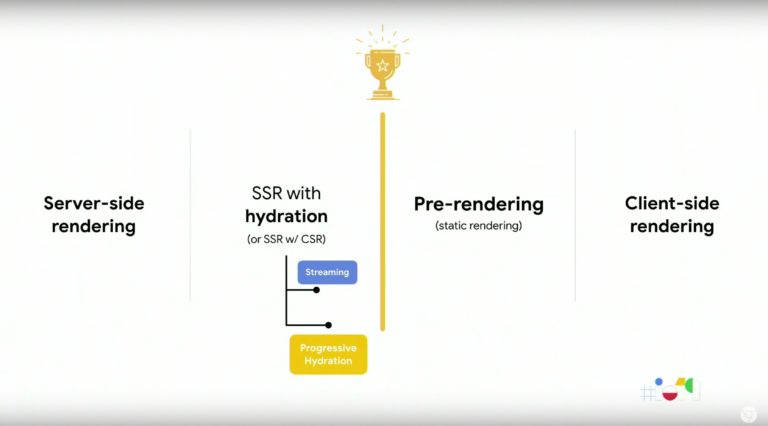
Otimização de Renderização
O amor do Googlebot não é se um site usa JavaScript. É sobre como o JavaScript é renderizado.
As opções e tecnologias de renderização são tão abundantes quanto confusas.
Aqui está uma visão geral de alto nível das opções de renderização angular. Pegue uma xícara de café e sente-se com seus desenvolvedores para revisar a documentação detalhada sobre as opções de renderização. Como sempre, o diabo está na implementação e sua experiência pode variar.
Renderização do lado do cliente (CSR)
O CSR constrói a página no navegador do usuário. O HTML inicial é um shell anêmico. O usuário só pode ver e interagir depois que o pacote principal do JavaScript é buscado e renderizado.
Classificação de descoberta: \o/
Avaliação de desempenho: 1
Renderização do lado do servidor (SSR)
HTML tão bom, você será a prova do Bing!
Também conhecido como Universal, o SSR cria a página no servidor e envia o HTML. O método exige muito do servidor e tem uma grande compensação de tempo para o primeiro byte, portanto, você precisa ser proativo no monitoramento da integridade do servidor.
Classificação de descoberta: \o/ \o/ \o/
Avaliação de desempenho: 2
Realização notável: Ideal para mecanismos de pesquisa sem renderização.
Renderização Dinâmica
Uma solução alternativa de curto prazo de camuflagem terrivelmente confusa (mas não cloaking) para rastreadores de mecanismos de pesquisa. Essa técnica requer ter renderizações CSR e SSR disponíveis e decidir qual servir com base no agente do usuário.
Tecnologias como a ferramenta de pré-renderização de código aberto Rendertron ainda podem ser muito úteis para o seu negócio.
Avaliação de rastreabilidade: \o/ \o/ \o/
Avaliação de desempenho: 1
Classificação de sustentabilidade: 1
Se você ainda não implementou a renderização dinâmica, essa opção provavelmente já passou da data de validade.
Pré-renderização
Avaliação de rastreabilidade: \o/ \o/ \o/ \o/
Avaliação de desempenho: 3
Cria HTML no momento da construção e o armazena para servir mediante solicitação. FCP aprimorado e sem sobrecarga de SSR.
Funciona apenas para conteúdo estático – não para conteúdo que deve ser alterado (pense em personalização e testes A / B).
Lembrem-se, crianças, seu serviço de pré-renderização pago é seu.
Renderização híbrida (renderização do lado do servidor com hidratação)
Queremos a velocidade do SSR, mas a interatividade do CSR. Solução: SSR + Hidratação.
A renderização de hidratação progressiva parece ser o caminho do futuro. Ele permite a divisão de código em nível de componente.
Os sites podem adiar os componentes de renderização até que eles fiquem visíveis para o usuário ou exijam interação. O Angular Universal possui uma solução de hidratação embutida : ngExpressEngine .
Avaliação de rastreabilidade: \o/ \o/ \o/ \o/
Avaliação de desempenho: 4

Otimização da Cobertura do Índice
Teste com ferramentas originais
Um pesadelo técnico do SEO é conseguir a liberação de um código para produzir e perceber que ele não é renderizado . As atualizações para o Googlebot devem atenuar o polyfill e outros problemas complicados.
A melhor maneira de descobrir é usar as ferramentas do Google para testar. O Inspetor de URL do Search Console fornece renderização completa com rolagem de captura de tela.
O teste de compatibilidade com dispositivos móveis e os resultados aprimorados também retornam o DOM, mas não terá a rolagem da captura de tela. Você pode até testar compilações com firewall e hospedadas localmente.
Em breve: atualizações do User-Agent do Googlebot
O user agent do Googlebot permanecerá o mesmo – por enquanto.
Podemos esperar que as ferramentas do Search Console migrem para a renderização v8.
Podemos esperar que os user agents do Googlebot mudem assim que a migração for concluída.
Isso nos dará uma ideia melhor sobre qual versão do Chrome o Googlebot está usando.
Cache Scripts com Eficiência
As chamadas para scripts contam para o seu orçamento de rastreamento.
Se você estiver usando os mesmos scripts em várias páginas, as configurações de expiração de cache permitem que o Googlebot solicite o script uma vez e use-o nas páginas relevantes. Assim que o cache expirar, o Google solicitará o script novamente.
Obtenha o máximo de seus scripts usando controle de versão. Com o controle de versão, você pode definir uma data de expiração longa em seu script. Ok Google, você pode usar /myscript.js?v=1 no próximo ano!
Quando um lançamento de código inclui uma mudança nesse pacote de script, meu site atualiza o pacote JavaScript ao qual ele faz referência. Ok Google, use /myscript.js?v=2 para renderizar esta página!
O controle de versão do pacote pode atenuar os problemas de renderização pós-lançamento
Se um rastreador da web tentar renderizar sua página, mas estiver usando um script desatualizado, a página pode ser renderizada incorretamente.
Se sua página fizer referência às versões numeradas a serem usadas, o mecanismo de pesquisa verificará se essa é a versão atual no cache. Se as versões não corresponderem, o mecanismo de pesquisa solicitará o pacote correto.
Se as chamadas assíncronas tiverem Uris exclusivos, use as diretivas X-Robots Noindex
Tenho uma página da Web que carrega 3 peças de conteúdo de forma assíncrona. Cada uma dessas chamadas AJAX tem um URI exclusivo:
https://example.com/ajax/meet-my-cat-cta
https://example.com/ajax/random-cat-picture-generator
https://example.com/ajax/featured-bean-toes
Cada vez que o Googlebot solicita minha página da web, ele recebe 4 URLs de volta. Não é muito eficiente em termos de recursos.
Isso é comumente visto durante a personalização ou componentes que devem fazer uma verificação lógica antes de decidir qual conteúdo devolver.
Os resultados podem ser altamente eficazes. https://example.com/ajax/random-cat-picture-generator?cat=tank&&pose=bellyrubsé claramente uma experiência personalizada fantástica para você, o usuário.
Cada combinação de parâmetro é um URL exclusivo. O Googlebot trata os URLs exclusivos como páginas exclusivas (a menos que seja informado de outra forma).
Uma chamada AJAX desmarcada pode levar a milhares de páginas confusas e de baixo valor para os mecanismos de pesquisa classificarem. Aquela foto de Tank, o gato mais bonito do mundo, realmente acrescenta à experiência do usuário, mas é uma questão de contexto.
Chamadas AJAX e inflação do índice
Esses URIs por si só podem prejudicar seu índice. Um simples par de parâmetros em um URI AJAX se reproduzirá como coelhos. Cada um pode ser único e indexável.
O status do seu índice parecerá uma montanha-russa – um aumento acentuado no número de páginas – seguido por uma queda devastadora conforme o Googlebot elimina as páginas de seu índice.
Para evitar isso, adicione diretivas X-Robots noindex aos URIs que carregam conteúdo de forma assíncrona na página. Isso criará sinais técnicos mais claros e tornará mais eficazes os recursos do Googlebot gastos para entender meu site.
Faça um novo desenvolvedor aliado
Os desenvolvedores são alguns dos melhores aliados que um SEO pode ter. Os webmasters do Google reconhecem isso e criaram uma nova série da web focada nas alterações de código necessárias para tornar um site detectável.
Em resumo, os segredos do SEO para Angular são:
- Saber a diferença entre HTML e DOM.
- Entregando conteúdo na hora e no lugar certos.
- URLs consistentes, únicos e rastreáveis.
- Estar ciente da indexabilidade, tamanho, tempo de resposta e políticas de cache de seus recursos de script.







kkk tradução do site
https://www.searchenginejournal.com/angular-seo-guide/303849/#close
é patético!! seja mais criativo pf…
Sim, é uma tradução, achei interessante trazer um conteúdo que seja relevante para a comunidade de SEO e para as pessoas que não sabem ler em inglês. Tem alguns comentários meus referente sobre SEO com Angular, não é patético é só vontade de ajudar mesmo.
This blog is like a virtual mentor, guiding me towards personal and professional growth Thank you for being a source of inspiration