SEO técnico é incrivelmente importante. Você precisa de uma base técnica sólida para ter sucesso.
É uma necessidade e não opcional .
Também há quem acredite que é mais importante do que nunca ser técnico.
Estou de pleno acordo com ambas afirmativas.
Seja conhecimento de programação, arquitetura de servidor, arquitetura de site, JavaScript, CSS ou o que for, ter esse conhecimento o colocará um passo acima do resto.
O SEO técnico ajudará você a otimizar seu próprio site e a identificar problemas em sites que os SEOs não técnicos não conseguem detectar.
De fato, em alguns casos, pode ser crítico executar SEO técnico antes de tocar no link building.
Vamos examinar alguns dos problemas técnicos mais comuns de SEO e executar algumas verificações e balanços para que possamos corrigi-los.
O que você vai ler neste artigo
Sitemaps
A presença de um arquivo de mapa do site no seu site ajudará os mecanismos de pesquisa:
- Compreenda melhor sua estrutura.
- Onde as páginas estão localizadas.
- Mais importante, conceda acesso ao seu site (supondo que ele esteja configurado corretamente).
Os sitemaps XML podem ser simples, com uma linha do site por linha. Eles não precisam ser bonitos.
Os sitemaps HTML podem se beneficiar de serem “mais bonitos”, com um pouco mais de organização para inicializar.
Como fazer a auditoria?
Essa é uma verificação bem simples. Como o sitemap está instalado no diretório raiz, é possível verificar a presença do arquivo do sitemap pesquisando-o no Screaming Frog ou no navegador adicionando sitemap.xml ou sitemap.html.
Além disso, verifique a seção sitemap no Google Search Console .
Ele informará se um sitemap foi enviado anteriormente, quantos URLs foram indexados com sucesso, se há algum problema e outros problemas.
Se você não tiver um, precisará criá-lo.
Usando o Screaming Frog, é bastante simples criar um Sitemap XML. Basta clicar em Sitemaps> Criar Sitemap XML .

Vá para a guia Última modificação e desmarque-a.
Vá para a guia Prioridade e desmarque-a. Vá para a guia Alterar frequência e desmarque-a.
Essas tags não oferecem muitos benefícios ao Google e, portanto, o sitemap XML pode ser enviado como está.
Todas as opções adicionais (por exemplo, imagens, páginas sem índice, URLs canonizadas, URLs paginadas ou PDFs) podem ser verificadas, se aplicáveis ao seu site.
Também é uma boa ideia verificar se há erros no mapa do site antes de enviá-lo. Use uma ferramenta validadora de XML como CodeBeautify.org e XMLValidation.com .
O uso de mais de um validador ajudará a garantir que seu mapa do site não tenha erros e que esteja 100% correto na primeira vez em que for enviado.
Além disso, o upload da lista de URLs para o Screaming Frog usando o modo de lista é uma boa maneira de verificar se o seu mapa do site também possui todos os 200 erros OK.
Retire toda a formatação e verifique se é apenas uma lista de URLs.
Em seguida, clique em Modo> Lista> upload> Rastrear e verifique se todas as páginas no mapa do site têm 200 erros OK.

Robots.txt
Identificar se o robots.txt existe no site é uma boa maneira de verificar a saúde do seu site. O arquivo robots.txt pode afetar ou prejudicar o desempenho de um site nos resultados de pesquisa.
Por exemplo, se você definir o robots.txt como “Disallow: /”, estará dizendo ao Google para nunca indexar o site porque “/” é raiz!
É importante definir isso como uma das primeiras verificações em SEO, porque muitos proprietários de sites entendem errado.
Ele sempre deve ser definido como “Disallow”: sem a barra. Isso permitirá que todos os agentes do usuário rastreiem o site.
Como fazer a auditoria?
Verifique o Google Search Console quanto à presença de um arquivo robots.txt. Você pode ir para Rastrear> robots.txt Teste r para fazer isso.
Isso ajudará você a ver o que está no ar no momento e se houver edições para melhorar esse arquivo.
Também é uma boa ideia manter registros do arquivo robots.txt.
As capturas de tela mensais ajudarão a identificar se foram feitas alterações e quando, além de identificar erros na indexação, se houver alguma.
A verificação do link “Ver robots.txt ao vivo” permitirá investigar o estado atual do arquivo robots.txt do site.

URLs múltiplos: URLs maiúsculos e minúsculos
Esse problema pode fazer com que o Google veja duas ou mais versões da página como fonte de conteúdo único no seu site.
Podem existir várias versões, de URLs maiúsculas a minúsculas, a URLs com traços e URLs com sublinhados.
Sites com problemas graves de URL podem até ter o seguinte:
- https://www.example.com/this-is-the-url
- https://www.example.com/This-Is-The-URL
- https://www.example.com/this_is_the_url
- https://www.example.com/thisIStheURL
- https://www.example.com/this-is-the-url/
- http://www.example.com/this-is-the-url
- http://example.com/this-is-the-url
O que está errado com esta imagem?
Nesse caso, existem sete versões diferentes de URL para um conteúdo.
Isso é horrível da perspectiva do Google e não queremos ter tanta confusão em nossas mãos.
A maneira mais fácil de corrigir isso é apontar o rel = canonical de todas essas páginas para a única versão que deve ser considerada a fonte do conteúdo único.
No entanto, a existência desses URLs ainda é confusa. A correção ideal é consolidar todos os sete URLs em uma única RL e definir a tag rel = canonical para o mesmo URL único.
Outra situação que pode acontecer é que os URLs podem ter barras finais que não resolvem corretamente os URLs exatos. Exemplo:
- http://www.example.com/this-is-the-url
- http://www.example.com/this-is-the-url/
Nesse caso, a situação ideal é redirecionar o URL de volta para o URL preferido original e garantir que o rel = canonical esteja definido para esse URL preferido.
Se você não tiver controle total sobre as atualizações do site, mantenha-se atento a elas.
Erros de rastreamento
A seção Erros de rastreamento do GSC ajudará você a identificar se atualmente existem erros de rastreamento no local.
Encontrar erros de rastreamento e corrigi-los é uma parte importante de qualquer auditoria de site, porque quanto mais erros de rastreamento um site tem, mais problemas o Google tem ao encontrar páginas e indexá-las.
A manutenção contínua de SEO técnico desses itens é crucial para ter um site saudável.
Como fazer a auditoria?
No Google Search Console, identifique qualquer servidor 400 e 500 e não encontrou erros encontrados no local. Todos esses tipos de erros devem ser chamados e corrigidos.
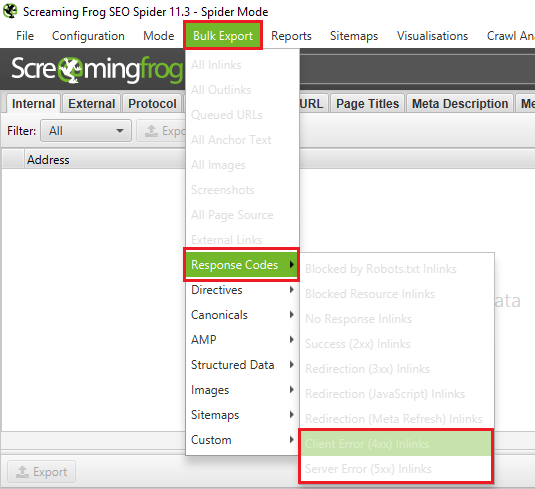
Além disso, você pode usar o Screaming Frog para encontrar e identificar códigos de erro de servidor 400 e 500.
Basta clicar em Exportação em massa> Códigos de resposta> Links para erros do cliente (4xx) e Links para erros do servidor (5xx).

O site possui um certificado SSL
Idealmente, uma implementação de site de comércio eletrônico terá um certificado SSL.
Mas, com as recentes iniciativas do Google em relação à preferência por sites que possuem certificados SSL por motivos de segurança, é uma boa ideia determinar se um site tem um certificado seguro instalado.
Como fazer a auditoria?
Se um site possui https: // em seu domínio, ele possui um certificado seguro, embora a verificação nesse nível possa revelar problemas.
Se um X vermelho aparecer ao lado de https: // em um domínio, é provável que o certificado seguro tenha problemas.
O Screaming Frog não pode identificar problemas de segurança como esse, por isso é uma boa ideia verificar certos problemas, como https: // www, https: // blog ou https: //.
Se dois deles tiverem X’s, ao contrário do domínio principal (se o domínio principal tiver https: //), é provável que, durante o processo de compra do certificado SSL, tenham sido cometidos erros.
Para garantir que todas as variações de https: // sejam resolvidas corretamente, é necessário obter um certificado seguro curinga.
Este certificado seguro curinga garantirá que todas as variações possíveis de https: // sejam resolvidas corretamente.
Otimização de imagem
Identificar imagens que pesam muito no tamanho do arquivo e causam aumentos no tempo de carregamento da página é um fator crítico de otimização para corrigir.
Esse não é um fator de otimização total, mas pode fornecer uma diminuição considerável na velocidade do site, se gerenciado corretamente.
Usando nossa aranha Screaming Frog, podemos identificar os links das imagens em uma página específica.
Quando terminar de rastrear seu site, clique no URL na lista de páginas e clique na guia Informações da imagem na janela abaixo:

Você também pode clicar com o botão direito do mouse em qualquer imagem da janela para copiar ou acessar o URL de destino.
Além disso, você pode clicar em Exportar em massa> Todas as imagens ou em Imagens> Imagens com texto alternativo ausente.
Isso exportará um arquivo CSV completo que você pode usar para identificar imagens com texto alternativo ausente ou imagens com texto alternativo longo.

Minificando arquivos CSS e JavaScript
A identificação do código CSS inchado, juntamente com o JavaScript inchado, ajudará a diminuir o tempo de carregamento do seu site.
Muitos temas do WordPress são culpados por CSS e JavaScript inchados, que, se levasse algum tempo para minimizá-los adequadamente, esses sites poderiam ter tempos de carregamento de 2-3 segundos ou menos.
Idealmente, a maioria das implementações de sites deve apresentar um arquivo CSS e um arquivo JavaScript.
Quando codificado corretamente, a falta desses arquivos minimiza as chamadas para o servidor, possíveis gargalos e outros problemas.
Como fazer a auditoria?
Usando o Webpagetest.org , é possível identificar gargalos e problemas do servidor com arquivos CSS e JavaScript maiores.
Acesse Webpagetest.org, insira seu site e examine os resultados.
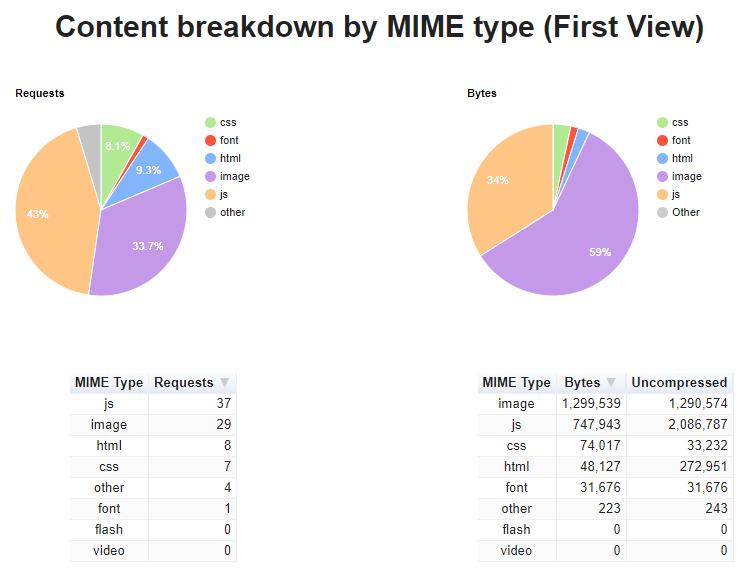
Continuando nossa auditoria no site da fabrica9.com.br, podemos identificar o seguinte:

Existem pelo menos sete arquivos CSS e 37 arquivos de script que podem precisar de minificação.
Um estudo mais aprofundado sobre como eles interagem provavelmente será necessário para identificar quaisquer problemas que possam estar acontecendo.
Provavelmente, será necessária uma investigação adicional sobre os vários arquivos CSS e JavaScript, incluindo mais investigações sobre imagens que não estão sendo otimizadas no local.
Erros de HTML / Validação W3C
A correção de erros de HTML e a validação do W3C por si só não aumenta a classificação, e ter um site totalmente válido para o W3C não ajuda a sua classificação, de acordo com John Mueller , do Google .
Dito isto, a correção desses tipos de erros pode ajudar a melhorar a renderização em vários navegadores.
Se os erros forem ruins o suficiente, essas correções podem ajudar a melhorar a velocidade da página.
Mas é caso a caso. Só fazer isso sozinho não resultará automaticamente em melhores classificações para todos os sites.
De fato, é principalmente um fator contribuinte, o que significa que pode ajudar a aprimorar o principal fator – a velocidade do site.
Por exemplo, uma área que pode ajudar inclui a adição de largura + altura às imagens.
De acordo com o W3.org , se a altura e a largura estiverem definidas, o “espaço necessário para a imagem será reservado quando a página for carregada”.
Isso significa que o navegador não precisa perder tempo tentando adivinhar o tamanho da imagem e pode carregá-la naquele momento.
Como fazer a auditoria?
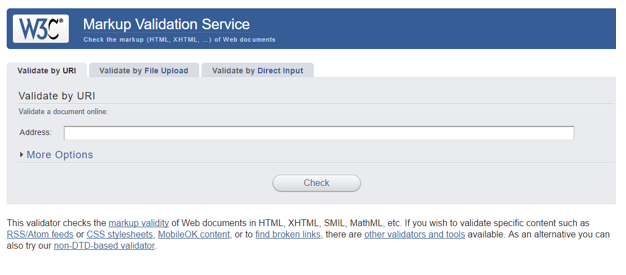
O uso do validador W3C em W3.org pode ajudar a identificar erros de HTML e corrigi-los de acordo.
Certifique-se de sempre usar o DOCTYPE apropriado que corresponda ao idioma da página que está sendo analisada pelo validador do W3C.
Caso contrário, você receberá erros em todo o lugar. Você não pode alterar DOCTYPES de XHTML 1.0 para HTML 5, por exemplo.

Otimização e testes mobile
O celular chegou para ficar e há muitos motivos para a otimização do celular.
Isso inclui o fato de o Google ter dito que a indexação para dispositivos móveis estava sendo usada em mais da metade das páginas da web nos resultados de pesquisa do Google no final de 2018.
Desde 1º de julho de 2019, o Google anunciou que a indexação para dispositivos móveis é o padrão para todos os domínios da web totalmente novos.
Isso deve ser incluído em suas auditorias, devido à forma como os dispositivos móveis serão ampliados agora.
Esses problemas devem ser verificados.
Como fazer a auditoria?
Verifique se todo o conteúdo que você desenvolve pode ser visto no celular
- Instale o alternador de agente do usuário para o Google Chrome.
- Verifique seu conteúdo em dispositivos móveis usando o alternador de agente de usuário selecionando iPhone, Samsung etc.
- Isso mostrará como seu conteúdo é visualizado nesses dispositivos.
- Reduza e expanda o tamanho da janela do navegador para verificar isso.
- Se o site tiver um design responsivo, verifique seu telefone celular real.
- Relate quaisquer descobertas que você tenha nos resultados da auditoria para seu cliente.
O que auditar?
- Todos os vídeos que você tem em suas páginas devem ser carregados e compatíveis com todo e qualquer smartphone em potencial que o usuário usará.
- Capacidade de rolagem do seu conteúdo – essa capacidade permitirá que o seu conteúdo role em qualquer dispositivo inteligente. Não force seus usuários a clicar no botão Avançar para o próximo Avançar – isso é extremamente complicado e destrói a experiência do usuário.
- Seu design deve sempre ser responsivo. Nunca mais use um site mobile.domainname.com. A menos que isso seja político no seu empregador, não há desculpa para que qualquer site em 2019 tenha um celular. ou m. subdomínio. Qualquer site deve ser 100% responsivo e usar as folhas de estilo adequadas.
- Não use AMP. Através de vários estudos de caso recentes que realizamos, a remoção do AMP realmente aumentou o tráfego, em vez de causar problemas com o tráfego. Verifique as implementações da codificação AMP e verifique se a codificação não existe. Se isso acontecer, recomende que o cliente o remova.
Forçando um único domínio
Apesar de muitas recomendações on-line, ainda encontro muitos sites com esse grande problema.
E esse é o problema do carregamento de vários URLs, criando problemas enormes com conteúdo duplicado.
Aqui está a situação. Ao inserir seu endereço no navegador da web, você pode testar variações de URLs:
- http://www.example.com/
- https://www.example.com/
- http://example.com/
- https://example.com/
- https://example.com/page-name1.html
- https://www.example.com/page-name1.html
- https://example.com/pAgE-nAmE1.html
- https://example.com/pAgE-nAmE1.htm
O que acontecerá é que todas essas páginas são carregadas quando você insere o endereço da Web, criando uma situação em que muitas páginas são carregadas para um URL, criando mais oportunidades para o Google rastrear e indexá-las.
Esse problema se multiplica exponencialmente quando seu processo de vinculação interna fica fora de controle e você não usa a vinculação correta em seu site.
Se você não controlar como você vincula as páginas, e elas são carregadas dessa maneira, você está dando ao Google a chance de indexar page-name1.html, page-name1.htm, pAgE-nAmE1.html e pAgE-nAmE1.htm .
Todos esses URLs ainda terão o mesmo conteúdo neles. Isso confunde o bot do Google exponencialmente, por isso não cometa esse erro.
Como fazer a auditoria?
- Você pode verificar sua lista de URLs rastreada no Screaming Frog e ver se o Screaming Frog pegou algum desses mesmos URLs.
- Você também pode carregar diferentes variações desses endereços da Web para o site do seu cliente no navegador e ver se o conteúdo é carregado.
- Se ele não redirecionar para o URL apropriado e o seu conteúdo carregar na nova variação de URL, você deverá reportar isso ao cliente e recomendar a correção (redirecione todas essas variações de URLs para a principal).
Por que certos ‘sinais’ não foram incluídos?
Alguns SEOs acreditam que os sinais sociais podem afetar as classificações de maneira positiva e negativa.
Outros SEOs não.
Os estudos de correlação, embora tenham sido realizados, continuam ignorando o fator principal: a correlação não é igual à causalidade.
Só porque há uma melhora na correlação entre resultados sociais e rankings nem sempre significa que o social melhora o ranking.
Não é tão importante quanto alguns pensam ter uma mídia social ativa.
Porém, é importante ter botões de compartilhamento social no local, para que você possa compartilhar esse conteúdo e aumentar a possibilidade de que esse conteúdo obtenha links para SEO.
Portanto, não é essa dimensão de pensar quando esse tipo de coisa está incluído neste guia auditoria.
Pode haver um número adicional de links sendo adicionados ao mesmo tempo ou um link de autoridade insanamente valioso que foi adicionado ou qualquer outro número de melhorias.
Gary Illyes, do Google, continua afirmando oficialmente que não usa a mídia social para classificação .
O objetivo desta lista de verificação de auditoria de SEO é reunir verificações no local e fora do local para ajudar a identificar quaisquer problemas, juntamente com conselhos úteis sobre como corrigi-los.
Obviamente, existem vários fatores de classificação que não podem ser facilmente determinados por verificações simples no local ou fora do local e exigem tempo, métodos de rastreamento de longo prazo e, em alguns casos, software personalizado para execução.






