O que Instagram Stories, Facebook Stories, Snapchat Stories e Twitter Fleets têm em comum?
Todos eles são chamados de implementações de mídia social da mesma ideia de histórias. Uma história é uma série de imagens ou outros tipos de conteúdo que pertencem um ao outro e, portanto, contam uma história.
A narrativa visual é enorme e agora a web também tem um formato de história aberto. Lançado em 2018 como AMP Stories, o Google Web Stories está agora disponível em WordPress.
O que você vai ler neste artigo
O que são web stories?
As histórias na web são um formato de narrativa visual rico e deslizante para uso em dispositivos móveis. As Web Stories oferecem uma experiência de tela inteira que pode incorporar todo tipo de conteúdo imaginável. Em contraste com formatos fechados como Instagram Stories, Web Stories são abertos e podem ser distribuídos gratuitamente. Você pode fazer e publicá-los em seu próprio site. Você possui suas histórias?
Além do mais, as histórias na web têm seu próprio lugar nos resultados de pesquisa do Google – bem no topo. E não é só isso, porque as histórias também podem aparecer no Imagens do Google, no Discover e no Google app. Tudo muito proeminente.
As Web Stories oferecem muito mais controle sobre o que você publica e como o faz. Você é livre para determinar o formato, onde publicá-la e por quanto tempo deseja que uma história ‘viva’. Essas histórias são rápidas, oferecendo a você um tipo de conteúdo rápido e fácil de digerir.
Lembre-se de que, embora as Web Stories sejam destinadas ao uso em dispositivos móveis, todas as histórias automaticamente também recebem um visualizador de desktop simples. Isso significa que seu conteúdo móvel está realmente disponível para todos.
Adeus AMP Stories e seja bem vindo Web Stories
No início de 2018, o Google apresentou AMP Stories como uma forma de criar rapidamente histórias visuais para a web usando tecnologias abertas. Em maio de 2020, AMP Stories se tornou Web Stories e, em outubro de 2020, foi lançado na plataforma número um do mundo: WordPress. O plug-in Web Stories para WordPress tornou muito mais fácil construir histórias na plataforma que você possui: seu site.
O Google continua a fazer melhorias nas histórias da web, ao mesmo tempo em que incentiva a adoção. No início deste ano, anunciou que algumas de suas outras ferramentas, como as Ferramentas de teste de resultados avançados e o Search Console, agora podem reconhecer as histórias da web como tal. Nas configurações do plugin WordPress, você pode definir o ID de rastreamento para Analytics. Isso ajuda você a ter uma noção do desempenho de suas histórias.
Exemplos de Web Stories
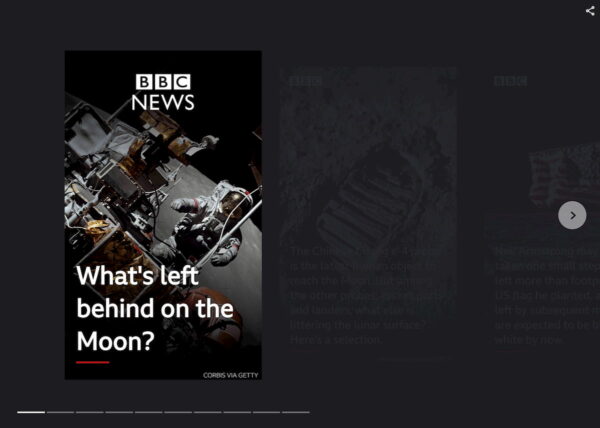
Você pode usar Web Stories para muitas coisas e vimos muitas grandes marcas de mídia fazerem isso. Embora pareça que eles são mais adequados para um conteúdo pequeno, você pode ir muito fundo com suas histórias. Se você puder construir uma história envolvente, as pessoas podem migrar para ela. Isso é exatamente o que pode tornar seu conteúdo viral.
Eu ainda não vi muitos exemplos de web stories interessantes aqui no Brasil, os exemplos a seguir são em outras línguas como o inglês.
Alguns exemplos interessantes de Web Stories (e suas predecessoras AMP Stories):


Essas são histórias da Web de alto nível e, é claro, você não precisa usar a mesma abordagem jornalística para criá-las – apenas certifique-se de que suas histórias sejam de alta qualidade e valiosas para você e seu leitor.
Como construir Web Stories com o plugin WordPress?
Começar a usar Web Stories é fácil se você tiver um site WordPress. Basta instalar o plug-in oficial do Google Web Stories – e não se esqueça de ler a documentação do Google para preparar sua história para o mecanismo de pesquisa. O plugin foi desenvolvido abertamente por uma equipe incrível de desenvolvedores do Google e é uma obra de arte. Agora ele foi lançado oficialmente, para que todos possam obter histórias de construção.
Depois de instalar o plugin, vá para Configurações do Editor e preencha os detalhes solicitados. Então você está pronto para ir! Se você não tiver inspiração ou quiser ter uma ideia do que pode ser uma história na web, explore a seção de modelos. Vê um que você gosta? Basta clicar em Usar modelo e o editor é aberto com o modelo. Agora, você pode usar as várias ferramentas para adaptar a história ao seu gosto.
Claro, você está livre para criar histórias da web do zero. Vamos ver como isso funciona.
Abra o plugin do Web Stories
Depois de instalar o plug-in, comece uma nova história clicando em Criar nova história no painel de histórias da web. Você também pode iniciar uma nova história passando o mouse sobre o menu do WordPress> Histórias> Adicionar novo.

Apresentando a interface do Web Stories
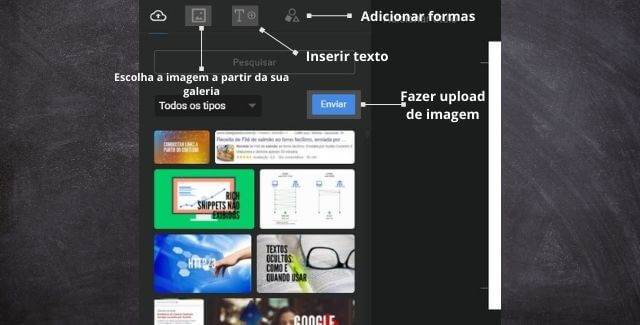
Se você fez uma nova história, a interface abre com um modelo em branco. No lado esquerdo, você pode ver o gerente de ativos com as imagens que você carregou e o material que pode usar em sua história. O ícone T abre a guia de texto e o triângulo abre as formas.

Adicione uma imagem para explorar o lado direito
Clique no botão azul Upload e escolha uma imagem para fazer o upload. Clique duas vezes na imagem para adicioná-la à tela. Você notará que as configurações do lado direito mudam. Aqui, você pode encontrar as propriedades e opções de design de cada item. Eles diferem de tipo para tipo, portanto, o texto tem opções diferentes das imagens.

Acostume-se com a interface
Se você já usou qualquer tipo de ferramenta de design, se sentirá em casa na interface do plugin Web Stories WordPress. Você pode alinhar coisas, girar, colocar em camadas, alterar tipos de texto, cores, quase tudo que você precisa está aqui. Você pode trabalhar com imagens, ilustrações, texto, vídeo, etc.
Agora tente construir uma história web simples
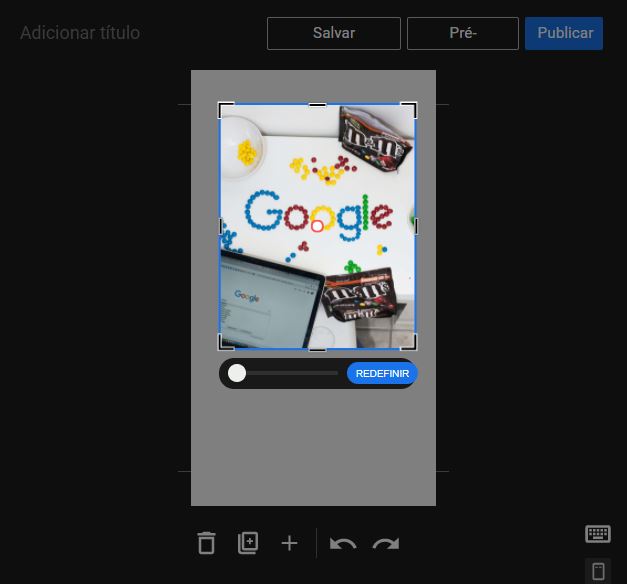
Vamos construir um exemplo rápido. Abra uma nova história e carregue uma imagem para começar. Escolhi uma de nossas sessões sobre atualizações de algoritmo do Google, pois é um ponto importante para quem trabalha com SEO e marketing digital em geral. Clique na imagem e você notará linhas azuis ao redor dela, o que permite dimensionar, girar e ampliar a imagem. Clique duas vezes na imagem para ver a imagem completa e como ela se encaixa agora. Faça a imagem caber de uma forma que pareça ótima.

Adicione texto à sua história na web
Clique no T no canto esquerdo para ir para a guia de texto. Aqui, você verá os diferentes tamanhos. Eles são baseados em cabeçalhos HTML regulares, então o maior deles é h1 e um parágrafo recebe um p. Use-os corretamente em sua história na web. Dê ao seu título h1 e aos subtítulos h2 ou outra coisa. Use o parágrafo para seus parágrafos. Dessa forma, seu conteúdo da web seguirá todas as diretrizes regulares.

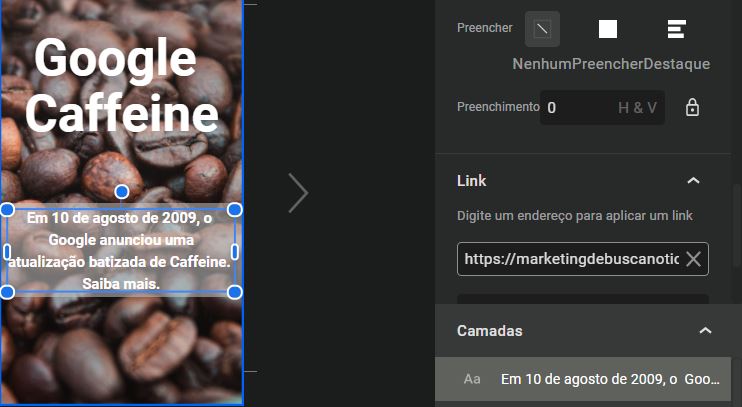
Cores, preenchimentos e alinhamento
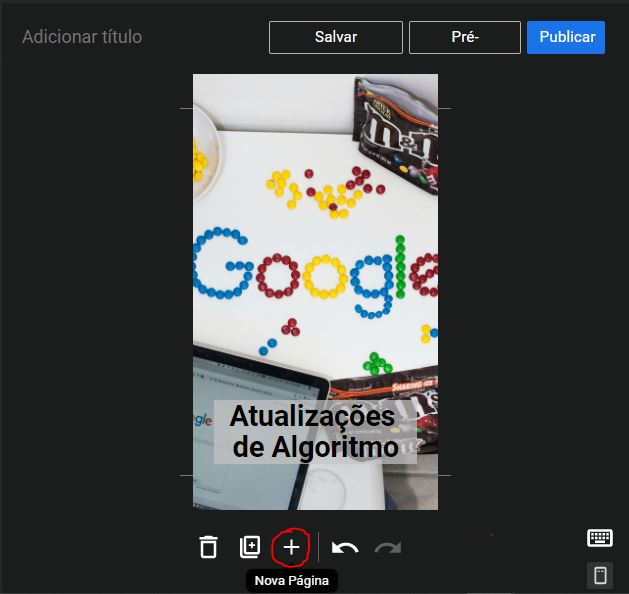
Se a sua imagem tiver um fundo movimentado como o meu, pode ser necessário dar ao texto uma cor para se destacar ou talvez até mesmo uma cor de preenchimento do fundo. Felizmente, você pode. Clique no Título 1 para adicionar um título à sua imagem. Arraste e solte-o onde desejar que apareça.

Uma nova página para sua história na web
Para adicionar uma nova página à sua história, clique no botão grande + no botão da tela. Se você deseja duplicar a página atual porque gostaria de usá-la como um modelo para a próxima tela, clique em Duplicar página. Preencha sua história com todas as páginas de que você precisa.

Link para seu site
Uma das coisas legais do Web Stories é que você pode criar links para seu próprio conteúdo. Basta clicar em um elemento e adicionar um link. Não exagere, mantenha o número de links limitado.

Preencha os metadados e publique
Depois de terminar sua história na web, teste-a clicando em Visualizar. Antes de clicar em Publicar, você precisa preencher alguns metadados para melhorar a história. Você precisa disso para ter uma história na web válida de acordo com o Google. Clique em Documento e preencha o logotipo, a imagem da capa, o trecho e escolha um bom link permanente. Pronto? Publique sua história! O plugin Web Stories perguntará se você deseja fazer uma nova postagem para esta história. Se fizer isso, clique no botão e uma nova postagem será aberta com sua história incorporada.

E aqui está um vídeo rápido de como isso se parece!
Esta é uma história incrivelmente simples, puramente destinada a ajudá-lo a encontrar seu caminho na interface. Pense em todas as coisas legais que você pode fazer!
Tenha algumas coisas em mente
As histórias da web são uma adição legal para o seu arsenal de conteúdo. É uma ferramenta completamente diferente para um objetivo completamente diferente. Claro, nem todos encontrarão uso para essas histórias, mas observe as possibilidades. É fácil começar, mas é poderoso!
Aqui estão algumas coisas que você precisa ter em mente:
- Certifique-se de que os URLs das suas histórias estão disponíveis no mapa do site XML (Yoast SEO faz isso para você);
- Adicione dados estruturados do Schema para tornar mais fácil para o Google entender suas histórias (Yoast SEO faz isso para você);
- Link para suas histórias de outras partes (relevantes) de seu site
- Certifique-se de que suas histórias são valiosas e de alta qualidade
- Você pode adicionar anúncios, mas não exagere
- Não adicione muitos links para fontes externas, pois isso distrairá os leitores
- Mantenha a história curta e rápida (o Google diz de 5 a 30 páginas, com um ponto ideal entre 10 a 20)
- Mantenha o título curto
- Não use muito texto nas páginas
- Adicione texto alternativo para descrever imagens para acessibilidade
- As histórias são ideais para vídeo, mas mantenha-as curtas;
E, como o Google escreveu em seu artigo de SEO para histórias da web:
Faça todas as coisas de SEO que você faria em qualquer outra página do seu site. Se isso ajudar a classificar suas páginas que não são da história, provavelmente ajudará as histórias também.
Uma palavra vai saltar para você enquanto lê a lista acima: curta. Uma boa história é curta, mas ao mesmo tempo valiosa e reveladora. Faça experiências com isso.
Descubra o que seu público gosta de ver e em que formato. Isso ainda é novo, então não há ‘regras’, por assim dizer. Felizmente, o plug-in Web Stories do Google para WordPress torna uma alegria criar essas histórias!
Não se esqueça de testar suas histórias na Web na ferramenta de teste de AMP para ver se suas histórias estão qualificadas para inclusão nos resultados da pesquisa.
Resumindo
O plugin para Web Stories do WordPress é uma excelente ferramenta para você criar histórias atraentes. Essas partes curtas de conteúdo são muito agradáveis de consumir em telefones celulares, mas até mesmo em desktops funcionam bem.
O Google fez um grande trabalho para tornar o formato das histórias um sucesso e a adoção com certeza aumentará – especialmente porque essas histórias têm seu próprio lugar nos resultados de pesquisa do Google, e a melhor parte, um lugar de destaque.
Experimente e conte como foi sua experiência!






